Responsive Webdesign
von Sebastian Laube
Ausgangssituation
Zu Beginn der Ausarbeitung ging es um eine Dokumentation von Best Practices für mobil-optimierte Websites. Es zeigte sich schnell, dass dieser Ansatz aber nicht mehr zeitgemäß war und das Konzept des responsive Webdesigns deutlich besser zu den aktuellen Herausforderungen im Web passt.
In diesem Dokument sollen Schwerpunkte für den Entwicklungsprozess einer Website mit Fokus auf Responsive Webdesign dargestellt werden. Dabei werden einzelne Abschnitte des Prozesses betrachtet und die Wichtigkeit von Interaktion zwischen allen Projektbeteiligten und auch den Projektphasen herausgestellt.
Ziel ist es, dass Designer und Frontendentwickler fähig sind, den Prozess zusammen mit dem Kunden/Management zu moderieren und fachliche Aufgaben mit nötigem Know-How und Weitsicht durchzuführen. Ein Kunde/Manager sollte die Prozesse verstehen, um seine neue Rolle in den veränderten Prozessen besser wahrnehmen zu können. Darum muss das Fachpersonal seine Kundschaft an die Hand nehmen und zu jedem Zeitpunkt fachlich begleiten.
Dieser Text soll aber nicht als Dogma verstanden werden, sondern als Hilfestellung oder Empfehlung. In der Praxis müssen sich einige Abläufe noch etablieren und der Markt wird sich weiter verändern, so dass auch dieser Text nicht in Stein gemeißelt ist. Anregungen sind also erwünscht.
Post-PC Ära
Seit 2007 drängen verschiedenste neuartige Geräte auf den Markt. Sie bieten unterschiedliche technische Parameter. Daraus ergeben sich unendliche Kombinationen aus Bandbreite, Displaygröße, Auflösung, Eingabemethoden, Gerätefunktionen und Nutzungsmöglichkeiten. So müssen kleine Bildschirme nicht zwangsläufig Toucheingaben beherrschen oder PCs nicht mit hoher Bandbreite ans Netz angeschlossen sein.

Die Zugriffszahlen von PCs nehmen ab und wir können also nur noch Vermutungen anstellen, unter welchen Bedingungen unserer Websites in Zukunft benutzt werden. Außerdem können jeder Zeit neue Möglichkeiten entwickelt werden (Google Glass oder elektronische Tattoos von Motorola sei an dieser Stelle in den Raum geworfen).
Es gibt kein mobiles Web

Auf diesen vielen neuen, meist mobilen Endgeräten, nutzen wir das selbe Internet wie mit dem PC, Spielkonsolen oder auch Kühlschränken. Es gibt ein Web für alle (One Web). Nur der Kontext, in dem wir es nutzen, ändert sich. Das heißt, dass der Grund, das Ausgabemedium oder die Art, wie wir Websites nutzen unterschiedlich sind.
Diese Unterschiede hängen von verschiedenen Faktoren ab. Unter Anderem beeinflusst uns die Bildschirmgröße oder das Betriebssystem, dass durch seine grafische Oberfläche bestimmte Erwartungshaltungen oder Bedienmuster hervorruft. Aber auch die Situation in der wir uns befinden oder die verfügbare Bandbreite verändern unser Verhalten.
Responsive Webdesign
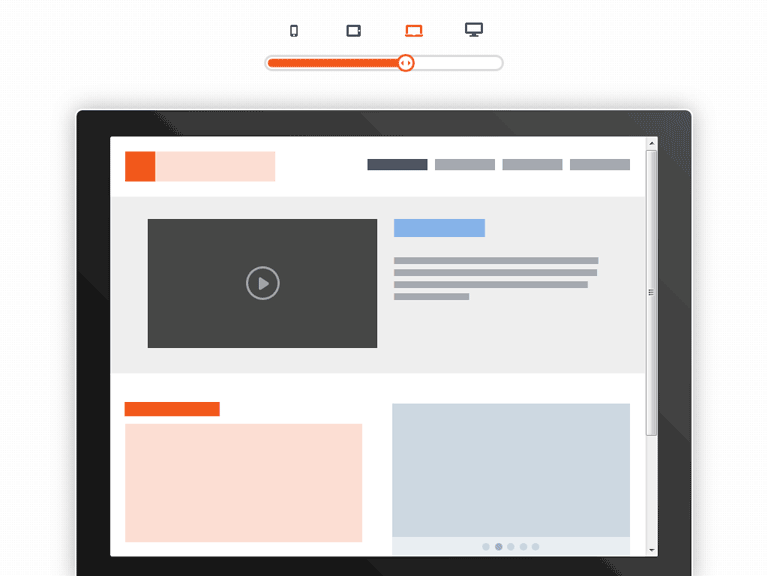
Um diesen Herausforderungen zu begegnen, nutzen wir das Konzept des Responsive Web Design (RWD). Responsive bedeutet so viel wie reagierend. Wir gestalten und bauen Websites so, dass sie sich dem Ausgabemedium anpassen und dem Nutzer so das optimale Erlebnis bieten.
Wenn wir für jede Geräteklasse eigene Websites anböten, würde uns das ins Chaos stürzen. Aber schon zwei Code-Basen zu warten kann anstrengend genug sein. Eine Website sollte für alle Arten des Zugriffs reichen (Nicht nur Menschen mit Geräten, sondern auch Software, wie Künstliche Intelligenzen oder Bots greifen auf unsere Informationen zu. Stichwort: Semantik). Dafür ist vorausschauende Planung nötig. Im Idealfall produziert man eine Website, deren Basisvariante alle wichtigen Inhalte enthält, eine grafische Basiserfahrung bietet und je nach Features des Ausgabegeräts, die Optik anpasst und Inhalte nachlädt. Diesen Ansatz nennt man Content First
. Dabei spielen Media Queries
und Contitonal Loading
eine große Rolle. Dazu aber später mehr.

Wie weit man die Basisvariante reduziert, hängt von der Zielgruppe ab. Je nach Zielmarkt sind unterschiedlich viele Geräte im Einsatz, die einige oder viele der modernen Technologien nicht unterstützen. Im europäischen Raum sind solche Geräte aber dank des Smartphone-Booms eher selten im Netz unterwegs und wir können viele dieser Techniken einsetzen. Der barrierefreie Zugang zu allen Informationen sollte trotzdem immer möglich sein.
Responsive Design, a term coined by Ethan Marcotte, allows you to build one fluid site that can shrink or stretch to fit any screen size on any device.
Websites auf diese Art zu planen und umzusetzen hat unter Anderem folgende Vorteile:
one fits all
– eine Seite für alle Medien- Keine doppelete Wartung für eine gesonderte Mobilseite
- Bessere Konsistenz für das Corporate Design
- Einheitlichere Nutzerführung
- Keine Redirects, kürzere Ladezeiten für alle Medien
- Größeres Publikum
- Niedrigere Absprungraten
Dabei ergeben sich aber auch Herausforderungen:
- Umstellung vieler Prozesse erforderlich
- Agile Workflows und langfristige Planung müssen vereint werden
- Initiale Planung und Entwicklung benötigt mehr Zeit
- Beim Einsatz von Bilder und Medien muss an Fallbacks gedacht werden
- Komplexe Navigationsstrukturen sind schwierig auf kleinen Displays darzustellen
- Wie alle Browser, haben auch Solche auf Mobilgeräten ihre Eigenheiten
Inzwischen steigen die Besucherzahlen neuartiger Geräte so stark an, dass es nicht mehr um die Wahl zwischen Responsive Webdesign und seperater Mobil-Seite geht, sonder nur noch darum, wie schnell man seine Teams mit den nötigen Strukturen und Wissen ausstattet, um erfolgreich RWD Projekte zu stämmen.
Herangehensweise
Workflows
Trotz der agilen Projektarbeit ist vorausschauende Planung nötig. Auf Grund der Komplexität, wenn viele Ausgabemedien bedient werden sollen, können Schnellschüsse die Stabilität des Codes gefährden. Ebenso steigt mit dieser Komplexität auch der Zeitaufwand. Das ist aber ein kleiner Beitrag verglichen mit der gesteigerten Reichweite des eigenen Produkts.
Das Wichtigste ist die Fokussierung auf das eigene Kernprodukt und den Nutzer. Fühlt sich der Nutzer missverstanden, orientierungslos oder überfordert, nimmt der er unser Angebote nicht an. Darum muss sich alles an den Kernkompetenzen, also unseren wichtigsten Inhalten und Produkten orientieren (Content First). Für die Entwicklung sind ausformulierte Funktionsbeschreibungen die Basis für ein erfolgreiches Projekt. Diese Anforderungen sollten Interaktionen und Inhalte ausführlich und nachvollziehbar beschreiben.

Bereits lang erprobt und in der Branche schon weit verbreitet ist das agile Projekt-Management-Framework Scrum
. Es basiert auf der Theorie empirischer Prozesssteuerung, was bedeutet, dass Wissen aus Erfahrung gewonnen wird und Entscheidungen auf Basis des Bekannten getroffen werden. Es eignet sich sehr gut für RWD, da es Weitblick aber auch Flexibilität mit einander vereinen kann.
Der Kunde/Manager ist in den neuen Prozessen, zusammen mit Design und Entwicklung, Teil des Teams und der Arbeitsprozesse. Diese Teammitglieder sind Partner, die das selbe Ziel verfolgen und auf Augenhöhe arbeiten.
Um zu Starten, sollen Ziele klar benannt und früh kommuniziert werden. So wissen alle Teammitglieder Bescheid und können proaktiv zum Gelingen beitragen. In diesem Zuge sollte man sich an einen Tisch setzen, um potentielle Schwierigkeiten im Konzept auszumachen. Das spart später Zeit, zeigt den Mitarbeitern Anerkennung und erhöht die Motivation. Sie werden nicht vor vollendete Tatsachen gestellt, ohne dass man Ihre Bedenken oder Idee gehört hat.
Content First
Content ist wieder King (vgl. Bill Gates). Darum sollten auch als Erstes die Inhalte definiert werden. Das kann zum Beispiel eine Visualisierung der Seitenstruktur sein (etwa eine Sitemap oder eine Baumstruktur). Daraus lassen sich Inhaltstypen ableiten, die es zu beachten gilt (Bildergalerien, Kommentare, Erlebnisberichte, Produktinfos, etc.) So kristallisiert sich früh heraus, welche Inhalte und Funktionen die Website enthalten soll.
Besonders wichtig ist die Relevanz der Inhalte. Ihre Anordnung und Abfolge sollte logisch sein und den Erwartungen des Users entsprechen. Beispielsweise wird ganz selbstverständlich der Preis eines Produkts nicht am Ende einer Seite versteckt. Aber bei anderen Inhalten könnte diese Entscheidung schwerer fallen und muss anhand der Zielsetzung abgeschätzt werden (Bspw. ob PS oder Laufleistung eines Gebrauchtwagens wichtiger sind).
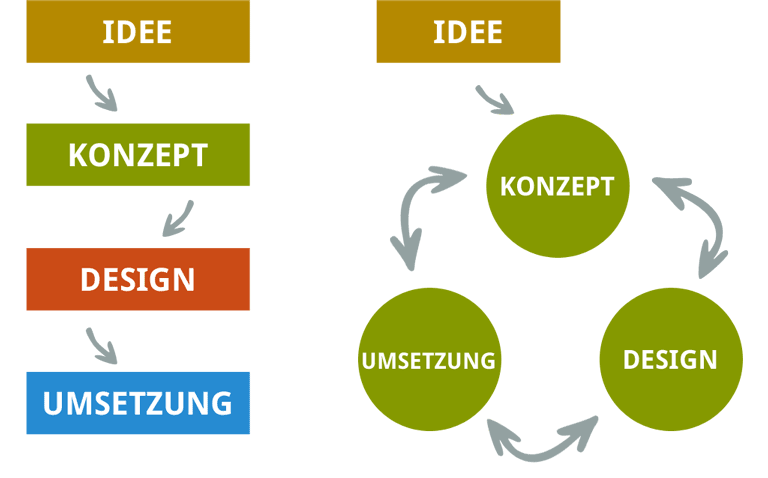
Konzeptphase
Es ist nicht ungewöhnlich, dass sich Inhalte und Anforderungen während des gesamten Projektzyklus ändern können. Bei Responsive Webdesign Projekten sollte dabei das Team immer einbezogen sein, um früh mögliche Hürden zu identifizieren. Solche Änderungen werden unter Umständen deutlich länger dauern, als in traditionellen Webprojekten, da hier viel mehr Use Cases abgedeckt werden müssen. Dabei kann es notwendig werden, den Content neu zu priorisieren oder grundlegende Änderungen der Designsprache vorzunehmen.
Ein Konzept für flexible Websites ist im Idealfall eine ausformulierte Funktionsbeschreibung, die in Module und Funktionen unterteilt ist und auf möglichst viele Bereiche detailiert eingeht. Dabei sind die bereits priorisierten Inhalte eine wichtige Grundlage und sollte auch im Konzept erläutert werden.
Ein Konzept lässt sich auf verscheidene Arten erarbeiten. User Stories (How to Tell the User's Story, Introduction to User Stories) oder Page Tables sind dabei gute Hilfsmittel.
Design
Designer und Frontend-Entwickler sind ideeller weise eine Person. Das verkürzt Kommunikationswege und Diskussionen :) Ist das nicht der Fall, müssen Designer und Entwickler sehr eng zusammenarbeiten. Durch die permanente Kommunikation werden ständig Designideen im Team besprochen und auf Machbarkeit geprüft. So können schnell Lösungen gefunden werden, wenn unvorhergesehene technische Herausforderungen Änderungen im Design oder bei Funktionen nötig machen.
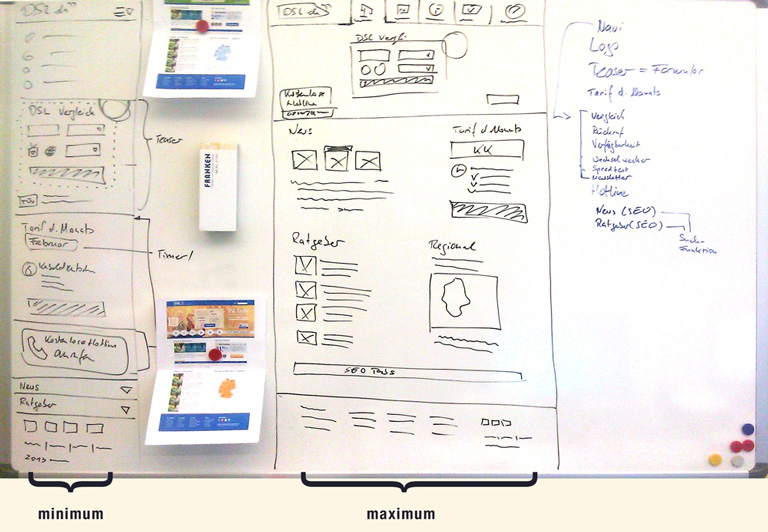
Die Detailseite (Hotel, Blog-Post, Rezept, News-Artikel) ist das Herz jeder Seite und damit ein guter Ausgangspunkt für das Design. Wenn die Inhalte feststehen und priorisiert wurden, kann sich der Designer mit dem Frontend-Entwickler und dem Kunden/Manager zusammen setzen und beginnt die Aufteilung der Inhalte zu planen. Dazu nutzt man am Besten ein Whiteboard. Es wird je eine Variante für kleine und große Bildschirme skizziert. Dabei können Ungereimtheiten in der Priorisierung, den Inhalten oder am Konzept auffallen. In diesem Stadium lassen sie sich meistens noch leicht korrigieren. Durch die Beteiligung von Screening, Frontend und auch Qualitätskontrolle oder Systemarchitekten bleibt die Umsetzbarkeit immer im Blick.

Wireframe der schmalen und breiten Version für ein Redesign. Ausgedruckte Screens dienen als eine Art Moodboard.
Es bietet sich an, Inhalte in beiden Extremen, mit der selben Farbe zu kennzeichnen. Dabei geht man die Bereiche nach Priorität durch und zeichnet sie ein. Auf einem Whiteboard hat man ausreichend Fläche und ist flexibel genug um schnell neue Ideen auf zu nehmen.
Den Designern und Frontendentwicklern dienen diese Wireframes als Diskussions- und Umsetzungsvorlage. Screendesigns sollten dann nur von einzelnen Elementen oder Modulen angefertigt werden. Später können sie grob zu einem Screen des Gesamtbilds einer Seite zusammengesetzt werden. Der Gesamtscreen soll, wie die Wireframes nur zur Orientierung dienen, denn Pixelperfektion ist in einem reponsiven Projekt weder förderlich noch möglich. Eine zu große visuelle Festlegung beim Kunden oder im Team würde der Adaptierbarkeit für die unterschiedlichen Anforderungen schaden. Wichtiger ist es eine Designsprache für Module und Komponenten zu entwickeln.
Interaktionen muss man in den Medium beurteilen, in dem sie stattfinden. Darum ist ein Clickdummy das beste Mittel, um dem Kunden Fortschritte und Ideen zu zeigen. Im Gegensatz zu einem Screen lässt sich an einem Prototyp das Verhalten der Seite in verschieden Medien erfahren. Dabei kann man zusammen mit dem Kunden/Manager über Zwischenstufen (Breakpoints) entscheiden. Sie sollten gesetzt werden, wenn etwas zu brechen droht. Also das Layout verrutscht, oder nicht mehr den optimalen Lesefluss gewährt. Wenn genug Content zur Verfügung steht (am besten kein Lorem Ipsum
sondern organischer Content), sieht man die Notwendigkeit für Breakpoints am besten und die Typografie kann genauer justiert werden.
Start with the small screen first, then expand until it looks like shit. Time for a breakpoint!
Besonders reine Screendesigner müssen hier ihren neuen Platz finden, da es viel schneller zum Prototyp geht und eher modular gescreent werden sollte. Mit der Maus arbeitet es sich einfach am langsamsten – während der Screener noch Pixel schubst, hat der Frontendler schon die dritte Überarbeitung fertig… Ein Screendesigner wird also bald viel Zeit am Platz des Frontendlers verbringen und vermutlich auch seine Fähigkeiten um HTML und CSS erweitern.
Visuelle Erwartungen
Zeigt man dem Kunden/Manager zu detaillierte Wireframes oder Screendesigns, schürt das oft Layouterwartungen, die durch die agile Natur des Projekts später vielleicht nicht erfüllt werden können. Hält sich der Kunde/Manager dann an diesen Erwartungen fest, führt das zu unnötigen Spannungen zwischen allen Beteiligten. Ein Prototyp/Clickdummy ist die geeignete Präsentationsform für ein so dynamisches Produkt. Er lässt sich auch schneller anpassen und leichter erklären. Oft wird nämlich erst bei der Frontend-Umsetzung klar, dass einige Ideen aus den Wireframes oder Modul-Screens doch nicht so umsetzbar sind. Dann müssen Designer und Entwickler zusammen mit dem Kunden eine bessere Lösung suchen.
Dazu muss beim Kunden/Manager ein Umdenken stattfinden. Denn er muss Verantwortung abgeben und dem Design- und Entwicklungsteam vertrauen. Außerdem muss er (wie beim Wireframing) immer eingebunden und Teil des Prozesses sein. Beim Arbeiten im Team bildet sich so auf beiden Seiten Vertrauen und Verantwortungsbewusstsein.
Tipps für Design und Umsetzung
Auch wenn es uns manchmal so vorkommt, sind Smartphones, Tablets und Desktop Computer nicht die einzigen internetfähigen Geräte. Darum sollten wir andere Medien, die fähig sind eine Website anzuzeigen in Betracht ziehen (Fernseher, Featurephones, Projektoren, E-Book-Reader, Kühlschränke und selbst bedrucktes Papier!). Das könnte durchaus aufwändig sein, aber durch genaue Zielgruppenbestimmung lässt sich der Aufwand eingrenzen.
Wie bei konventionellen Websites gilt, dass man nicht auf JavaScript, Cookies oder Flash vertrauen darf. Letzteres ist besonders kritisch, da es unter iOS nie verfügbar war und ab Android 4.2 von Adobe und Google auch nicht mehr gewünscht wird. Von Featurephones und anderen Betriebssystemen ganz zu schweigen. Es ist viel wichtiger die Möglichkeiten des Ausgabemediums zu erkennen und zu nutzen. Zum Beispiel die integrierten Audio- und Video-Codecs.
Bei interaktiven Elementen sollte die Fläche großzügig dimensioniert sein, damit man sie auf Touch-Geräten bequem bedienen kann. Es hilft dem Nutzer bei der Bedienung, wenn er Ränder oder Ecken des Elements noch sehen kann, wenn es mit dem Finger berührt wird. Dadurch erhält ein optisches Feedback (Highlighting durch den Browser). Außerdem sollte man bei kleinen Bildschirmen keinen Platz verschwenden. So schön negative Space
auch ist, wollen wir dem Nutzer auf dem ersten Blick genug Informationen präsentieren, die ihn motivieren auch den Rest der Seite zu lesen (also zu scrollen). Es gibt bereits Design Muster für Navigationen oder zusätzliche Inhalte im RWD. Wiederkehrende Navigations- und Strukturmuster helfen den Nutzern sich zurecht zu finden (wie der altbekannte kleine Pfeil für Dropdown/Accordeon Elemente oder der typischen Navigation im Kopfbereich bei klassischen Websites). Diese Muster nehmen uns aber nicht das Denken ab. Wir müssen selbst entscheiden, ob der Einsatz vom Standpunkt der technischen Umsetzung und der Usability sinnvoll ist oder wir eine neue/andere Lösung benötigen.
Die Typografie sollte den Nutzer beim ermüdungsfreien Lesen unterstützen. Information Architects haben einen ausführlichen Artikel über Responsive Typography verfasst, den man sich auf jeden Fall durchlesen sollte. Wichtig ist, dass man die Entfernung zum Ausgabegerät beachtet und die Schriftgröße und Absatzlängen so wählt, dass man den Text so angenehm lesen kann, wie den in einem guten Buch.
Lightboxen und Layer lassen sich besonders auf Smartphones oft nur schlecht bedienen (und/oder nerven). Für die Präsentation von Bildern, wie in Bildergalerien, sollten Alternativen gefunden werden. Wenn man, wie Brad Frost vorschlägt, das Bild in einem neuen Tab öffnet, kann der Nutzer, durch gewohnte Gesten oder Browserfunktionen, Details des Bildes vergrößern und wird von uns nicht bevormundet, indem wir das Bild nur maximal auf Bildschirmbreite anzeigen. Wie auch am Desktop stellen solche Layer unter Umständen auch eine Einstiegshürde dar (Erinnerst du dich an die Flash-Intors aus den Neunzigern?). Sind solche Inhalte wichtig, wäre es gut darüber nachzudenken, wie man sie in den eigentlichen Content der Seite integriert.
Webfonts werden von den modernen Smartphones und Tablets meist problemlos verarbeitet. Hält man den Traffic im Blick, lässt sich diese Technologie also für unser Design nutzen. Außerdem lassen sie sich als Ersatz für Icons und Sprites instrumentalisieren, wie weiter unten beschrieben wird. Gehören zur Zielgruppe auch ältere Geräte, ist diese Technik kaum verfügbat und es sollten Fallbacks bestehen und natürlich auch getestet werden.
Da sich die mobilen Betriebssystem sehr schnell voran bewegen und auch die Hardware immer wieder neue Anforderungen hervorbringt, sollten wir viel ausprobieren. Was heute gilt, kann morgen schon überholt sein. Die eigenen Inhalte im One Web
immer richtig zu präsentieren, bedeutet nicht nur Ideen und Techniken zu verstehen, sondern auch anzuwenden und geschickt zu kombinieren.
Stress
Auch wenn mal etwas besonders schnell online gehen muss, ist das kein Grund in Panik zu geraten. Wie schon beschrieben, könnten schlecht geplante Features oder Fixes unseren liebevoll konzipierten und gepflegten Code in Mitleidenschaft ziehen. In Fällen größter Not hilft nur Ruhe bewahren! Holt das Team zusammen, beschreibt klar die Situation und findet gemeinsam eine Lösung. Der Kunde/Manager darf dabei nicht über die Köpfe seines Teams hinweg entscheiden und sollte sich ihre Vorschläge und Bedenken anhören (und vice versa).
[TL;DR] Was ändert sich
- RWD ist keine Wahlmöglichkeit, sonder der einzige sinnvolle Weg
- Wandel im Endgerätemarkt lässt keine sichere Aussage über Ausgabemedien zu
- Pixelperfektion unmöglich
- Fokus auf Kernprodukte
- Entschleunigung
- Kunde/Management wird in agilen Workflow integriert
- Vorausschauend planen
- Designer und Entwickler früh einbeziehen
- Vertrauen und Verantwortung für das Team
- Mehr Kommunikation
- Bei neuen Projekten oder Refactorings Zeit für Konzept und Design investieren
- Bei Stress keine Schnellschüsse, sondern mit klarem Kopf und im Team handeln
Codebeispiele
Viewport
Die Browser der mobilen Devices gehen zuerst einmal davon aus, dass Websites nicht für mobile Endgeräte ausgelegt sind und die Website-Breite die Display-Breite um einiges übersteigt. Der Browser-Viewport (Anzeigebereich) ist deshalb z.B. in Mobile Safari auf eine Breite von 980 Pixeln eingestellt, so dass die meisten Website komplett zu sehen sind. Logischerweise mit dem Nachteil, dass die Inhalte sehr klein und Schriften nicht lesbar sind. Der Nutzer muss dementsprechend hineinzoomen.
Für eine korrekte Skalierung nutzen wir eine einfache Zeile im head.
<meta name="viewport" content="width=device-width; initial-scale=1.0;" />
Genau Informationen zu den Parametern und der Funktionsweise finden sich bei HTML5 Mobile und im Mozilla Developer Network
App Icon
Bei modernen Smartphones lassen sich Websites wie eine App auf den Home Screen
legen. Dabei erscheint standardmäßig ein generisches Lesezeichen-Icon oder ein Screenshot der Website. Mit ein Paar Zeilen Code lässt sich ein eigenes Icon festlegen.
<!-- For iPad with high-resolution Retina display running iOS ≥ 7: -->
<link rel="apple-touch-icon-precomposed" sizes="152x152" href="apple-touch-icon-152x152-precomposed.png">
<!-- For iPad with high-resolution Retina display running iOS ≤ 6: -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="apple-touch-icon-144x144-precomposed.png">
<!-- For iPhone with high-resolution Retina display running iOS ≥ 7: -->
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="apple-touch-icon-120x120-precomposed.png">
<!-- For iPhone with high-resolution Retina display running iOS ≤ 6: -->
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="apple-touch-icon-114x114-precomposed.png">
<!-- For the iPad mini and the first- and second-generation iPad on iOS ≥ 7: -->
<link rel="apple-touch-icon-precomposed" sizes="76x76" href="apple-touch-icon-76x76-precomposed.png">
<!-- For the iPad mini and the first- and second-generation iPad on iOS ≤ 6: -->
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="apple-touch-icon-72x72-precomposed.png">
<!-- For non-Retina iPhone, iPod Touch, and Android 2.1+ devices: -->
<link rel="apple-touch-icon-precomposed" href="apple-touch-icon-precomposed.png">
<!-- For nokia devices: -->
<link rel="shortcut icon" href="apple-touch-icon.png" />
<!-- For Android 4+ devices: -->
<link rel="shortcut icon" sizes="128x128" href="/awesome-hires-icon.png" />
<link rel="shortcut icon" sizes="196x196" href="/awesome-icon.png" />
<!-- Tile icon for Win8 (144x144 + tile color) -->
<meta name="msapplication-TileImage" content="apple-touch-icon.png" />
<meta name="msapplication-TileColor" content="#abf322" />
Für iOS-Geräte würde es reichen, das apple-touch-icon.png im Root des Webservers abzulegen. Für Android ist ein link Tag nötig. Dieses muss neben dem für iOS nötigen rel="apple-touch-icon", noch ein -precomposed enthalten. Diese Eigenschaft verhindert bei Applegeräten das Hinzufügen von Schatten, Reflexion und abgerundeten Ecken zum Icon.
Man sollte darum auf das precomposed Icon zurückgreifen, da man so auch Android-Nutzern ein Icon anbieten kann und mehr Kontrolle über die Darstellung des Icons unter iOS hat. Es ist sinnvoll den absoluten Pfad zum Icon anzugeben, da es bei Android 2.x einen Bug mit relativen Pfaden gibt. Außerdem wird in Chrome für Android bald nur noch auf ein den Standards ensprchendes <link rel="shortcut icon" zurück gegriffen. Google empfiehlt dabei eine Seitenlänge von 196 Pixeln.
Da inzwischen auch Windows (Phone) 8 eine solche Bookmark-Funktion hat, können wir sie mit einem Icon und einer Farbe für die Kachel beliefern.
Das shortcut icon
funktioniert laut Nokia auf diesen Geräten: S60 5th Edition devices, S60 3rd Edition, Feature Pack 2 devices, and selected S60 3rd Edition, Feature Pack 1 devices
. Ob diese Unterstürzung nötig ist, muss je nach Projekt entschieden werden.
Das Touch Icon ist eine Wissenschaft für sich. Die immer wieder aktualisierten Beobachtungen zum Touch Icons von Mathias Bynens bieten dazu ausführlichen Lesestoff.
<link rel="shortcut icon" sizes="196x196" href="/apple-touch-icon-precomposed.png" />
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-precomposed.png" />
<meta name="msapplication-TileImage" content="/ms-tile.png" />
<meta name="msapplication-TileColor" content="#abf322" />
Der einfachste Weg wäre ein precomposed Icon in 196 Pixeln im Quadrat zu nutzen und eine Version (144px) für Windows Phones bereit zu stellen.
Protokolle für Telefonnummern
<a href="tel:01745556789">Rufen Sie mich an</a>
<a href="sms:01712223456">Senden Sie mir einen SMS</a>
Die Telefonnummer wird als solche ausgezeichnet und man kann direkt auf die Funktionen des Handys zugreifen.
Nummernerkennung unterdrücken
<meta name="format-detection" content="telephone=no" />
Smartphones erkennen Zahlenfolgen oft automatisch als Telefonnummern. Bei Klick (Touch) darauf, werden dem Nutzer Optionen, wie Anrufen oder Nachricht senden angeboten. Das ist nützlich, aber nicht immer erwünscht. In Tabellen, oder anderen datenintensiven Fällen z. B. Mit diesen Meta Tag unterdrückt man die Erkennung. (Und zeichnet echte Telefonnummern entsprechend aus, s. o.)
Texteingabehilfen abschalten
<input type="text" autocomplete="off" />
<input type="text" autocorrect="off" />
<input type="email" autocapitalize="off" />
<input type="text" autocomplete="off" autocorrect="off" />
Automatische Vervollständigung, Korrektur oder Großschreibung sind manchmal ganz praktisch. Aber sicher stößt man immer wieder auf Situationen, in denen man sie unterdrücken möchte. Ob für die bessere Bedienbarkeit, oder aus anderen Gründen. Diese Eigenschaften können miteinander kombiniert und auch auf textarea angewandt werden. Sie sind in XHTML 1 und HTML 4 nicht valide, aber erzeugen dort keine Darstellungsfehler.
Bei einem Projekt konnte ich feststellen, dass sich die Textvorschläge der Onscreen-Tastatur (konkret Samsung Galaxy S3) nicht an autocomplete="off" halten. Eine Lösung dafür habe ich leider bisher vergeblich gesucht.
Datentypen für Eingabefelder
Der HTML5 Standard hat einige neue Typen für input Elemente mit sich gebracht. Diese sind noch nicht in allen Browsern vollständig integriert, aber bei Webkit-Browsern gut unterstützt. Ziel ist es u.A. dem Nutzer das optimale Tastatur-Layout für die Eingabe bereit zu stellen. Wenn z. B. eine Telefonnummer eingegeben werden soll, bekäme der Nutzer eine Zahlen-Tastatur angezeigt. In den weit verbreiteten Browsern von Android und iOS sind email, number, search oder tel verfügbar. Eine ausführliche Dokumentation zu den Typen gibt es beim Mozilla Developer Network sowie HTML5 Doctor und ein paar Beobachtungen zum Thema bei 456 Berea Street.
Zu beachten ist, dass das Format number nur 15 Stellen überträgt und führende Nullen verschluckt. Damit ist es ungeeignet für Postleitzahlen (So etwas können fast nur Sachsen bemerken) oder CVC-Nummern von Kreditkarten. Semantisch nicht korrekt, aber technisch unproblematisch wäre in diesen Fällen die Verwendung des tel Formats.
<input type="number" />
<input type="tel" />
<input type="email" />
<!-- Bessere Semantik, aber leider kein Effekt auf Android: -->
<input type="text" pattern="\d*" novalidate />
Unterdrücken des Kontextmenüs
.nocallout { -webkit-touch-callout: none }
iOS only: Angenommen man baut eine Webapp. Keine externen Links und Grafiken soll auch keiner downloaden. Also wozu noch das Kontextmenü (Lange einen Link gedrückt halten)?
iOS Formularelemente stylen
input[type="text"], textarea, .button {
-webkit-appearance: none
}
Meistens möchten wir button oder input Elemente mit CSS nach unseren Vorstellungen anpassen. iOS verweigert sich gern unserer CSS Eigenschaften und will uns die System-UI unterschieben. Mit dieser CSS-Eigenschaft wird dieses Verhalten abgestellt.
Icon Fonts
Dienste wie Google Webfonts oder FontSquirrel bieten uns eine Breite Palette an Webfonts. Dadurch ergeben sich für Designer ganz neue typografische Möglichkeiten. Diese praktische CSS Technik lässt sich aber auch als immer scharfer und Traffic-schonender Ersatz für Icon-Sprites nutzen.
Bei Webdiensten wie Fontello, IcoMoon oder Fontastic kann man sich die Icons, die man für sein Projekt benötigt, bequem aus einer breiten Auswahl von freien Icons zusammenklicken. Bei allen dreien kann man inzwischen eigene SVGs hinzufügen. Es werden nur die Icons in die finale Font übernommen, die wir wirklich brauchen, was Traffic spart. Bei Fontello kann man seine Font mit einer config Datei importieren und weiter bearbeiten. Fontastic erfordert einen Login. Dort kann man dann unbegrenzt Schriften anlegen und pflegen.
Media Queries
Sie sind der Heilsbringer des Progressive Enhancement
. Mit dieser CSS Technik kann man auf verschiedene Stadien bestimmter Geräteeigenschaften eingehen. Zum Beispiel horizontale oder Vertikale Breite, Pixeldichte, oder Lage des Geräts.
Wer sich eine Weile mit Webdesign beschäftigt hat, weiß dass der Einsatz von px Maßen nur in den wenigsten Fällen eine gute Idee ist. Setzt man bei Media Queries für Bildschirmbreiten Pixel ein, beschränkt man sich selbst. Und das es keinen Sinn macht, den Auflösungen bestimmter Geräte hinter zu hecheln, brauche ich sicher nicht erwähnen.
Porportionale Media Queries, also in em definierte, sind perfekt für den Einsatz im responsive Webdesign. Sie machen unsere Seite robuster und spiegeln unsere Fokussierung auf den Inhalt wieder. Wenn z. B. ein User mit Sehproblemen (oder dem Bedürfnis, sein Gerät nicht so nah am Gesicht zu haben) die Standard-Schriftgröße erhöht hat, wird das Layout nicht zerschossen. Je nach Situation könnte der nächst kleinere Breakpoint greifen und so eine sehr gut benutzbare Seite ausliefern. Vereinfacht gesprochen, bekäme dieser User auf seinem Tablet die Smartphone-Version zu sehen. Er kann sie bequem lesen und sie ist gut bedienbar.
Bei meiner Arbeit habe ich festgestellt, dass sich em in Media Queries immer an der Standardschriftgröße (1rem) des Browsers orientieren. Das heißt, es hat keinen Einfluss auf die Definitionen der Queries, wenn ich für html oder body eine Schriftgröße von zum Beispiel .9em festlege.
Um die Bildschirmbreite in em im Blick zu behalten gibt es ein Werkzeug, dass weiter unten vorgestellt wird und auch das gerade beschriebene Verhalten berücksichtigt.
Geräte mit sehr hoher Pixeldichte ansprechen
@media
only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min--moz-device-pixel-ratio: 1.5),
only screen and (min-device-pixel-ratio: 1.5) {
/* Eigenschaften */
}
Es könnte vorkommen, dass wir auf hochauflösende Displays besonders eingehen müssen. Mit dieser Query ist das zu schaffen. Sie sollte aber nicht inflationär gefüllt werden, um doppelte Wartung zu vermeiden. Schließlich sollte unser CSS wie auch beim IE ohne Extrawürste
auskommen.
Vererbende Queries
/* Eigenschaften von Small nach Large vererben */
body { background: maroon }
.wrap { margin: 1em }
@media only screen and (max-width:19.99em) {
/* unterhalb von 20em */
body { font-size: .9em }
}
@media only screen and (min-width:20em) {
/* oberhalb von 20em */
body { background: brown }
}
@media only screen and (min-width:30em) {
body { background: red }
.wrap { background: silver; padding: 1em }
}
@media only screen and (min-width:40em) {
body { background: orange }
}
@media only screen and (min-width:48em) {
body { background: yellow }
.col1 { color: green }
}
@media only screen and (min-width:56em) {
body { background: lime }
}
@media only screen and (min-width:75em) {
body { background: white }
}
In diesem Beispiel passiert Folgendes: Der Hintergrund ist global auf maroon gestellt. Bei einer Bildschirmbreite, die kleiner als 20em (max-width) ist, wird die Schriftgröße verkleinert. Ab 20em (min-width) wird der Hintergrund brown, ab 30em red, etc.
Gekapselte Queries
/* Eigenschaften von Small nach Large vererben */
body { background: white }
@media only screen
and (min-width:20em)
and (max-width:39.99em) {
body { background: lime }
}
@media only screen
and (min-width:40em)
and (max-width:55.99em) {
body { background: yellow }
h1 { font-size: 2em }
}
@media only screen
and (min-width:56em)
and (max-width:74.99em) {
body { background: orange }
}
@media only screen and (min-width:75em) {
body { background: red }
}
Wenn man auf die Vererbung verzichtet, kann es zu einem Overhead an Code kommen. Es ergiebt sich aber die Möglichkeit für verschiedene Bildschirm-Breiten-Bereiche die Seite komlett anders aussehen zu lassen. In diesem Beispiel wird die Schriftgröße der h1 im Bereich von 40-55.99em verdoppelt. Das wirkt sich durch die Kapselung nicht auf andere Bereiche aus. Durch den vielen Code (den man u. U. doppelt schreibt) kann das schnell unübersichtlich und schwer zu verwalten werden.
Die Kapselung lässt sich aber in einer Vererbung-Struktur nutzen um Übergangszustände abzudecken oder andere Problemchen zu lösen.
Autofocus für Inputs
In iOS-Versionen unterhalb von 6.0 gibt es einen Bug, der bewirkt, dass bei Klick auf ein label der Cursor nicht automatisch in das damit verbundene input wandert. Dieses Snippet behebt den Fehler.
// Fixing iOS < 6.0 Safari issue
// @see http://stackoverflow.com/questions/7358781/tapping-on-label-in-mobile-safari
$('label').click(function() {});
Werkzeuge
Bordmittel
Bevor wir permanent unser Browserfenster skalieren, können wir die Werkzeuge unserer Browser nutzen. Im Firefox kommen wir mit der Tastenkombination Strg + Shift + M in den Responsive View.
Unter Chrome müssen wir in die Einstellungen der Developer Tools und im Reiter Overrides
die Device Metrics
, also Bildschirmparameter einstellen.
Rule–EM–All
Wie oben erwähnt, sollten Breakpoints gesetzt werden, wenn der Inhalt das erfordert. Um die Werte für proportionale Media Queries in em zu erhalten, benötigen wir etwas Hilfe. EM Ruler und EM Meter sind Bookmarklets, die uns ein Lineal oder einen Indikator bereitstellen. Sie gehen von der Basisschriftgröße des body aus.
Herausforderungen
Während der Entwicklung einer mobilen oder resposnive Website gibt es wiederkehrende Problemstellungen. Oft gibt es nicht die richtige
Lösung, aber ein paar Lösungsansätze sollen hier Erwähnung finden.
Grids
Sie sind schon eine Weile Bestandteil unserer gut geplegten Werkzeugkästen. Aber die Erfahrung zeigt, dass wir beim Einsatz von Grids im RWD umdenken müssen.
Es ist auch weiterhin wichtig, dass Designs mit dem Raster angelegt werden. Das schafft Klarheit und Struktur. In der Umsetzung müssen wir aber differenziert arbeiten. Gridsysteme, wie wir sie bisher im Einsatz hatten, sind unflexibel und geben uns nicht genügend Möglichkeiten zur Art Direction
.
Es ist ein simpler Ansatz zu sagen unterhalt einer Bestimmten Bildschirmbreite sind alle Grid-Elemente einfach 100% breit und stehen untereinander. Aber wenn das Auge des Frontendentwicklers nicht beleidigt wird, dann sicher das des Screendesigners. Denn auch in kleinen Bildschirmbreiten wird es nötig sein Dinge nicht nur untereinander anzuordnen. Der Platz könnte es zulassen, dass Elemente nebeneinander passen.
Art Direction
ist immer ein manueller Vorgang. Er wird vom subjektiven Empfinden bestimmt und lässt sich schwer automatisieren. Darum wird es nötig sein auch viel im CSS manuell zu definieren, um diesem Anspruch gerecht zu werden.
Konkret würde das heißen, dass man in einem dreispaltigen layout nicht pauschal sagen würde, dass alle Blöcke auf Tablets und Smartphones untereinander stehen sollen. Schließlich kann man den Platz, abhängig von den Inhalten, viel sinnvoller Nutzen. Wie genau entscheiden (probiern) Designer und Entwickler gemeinsam am Bildschirm.
Skalierungsfehler beim Drehen unter iOS
Dreht man ein Website ins Querformat (Landscape), die per Quellcode das Hineinzoomen über die 2-Finger-Geste „Pinch-to-Zoom” erlaubt, tritt der iOS-Scale-Bug auf: Die Breite des Viewports wird nicht richtig bestimmt und es fehlt ein bisschen, da zu nah reingezoom wird. Der Nutzer muss deshalb händisch etwas herauszoomen.
Filament Group hat dafür einen Workaround veröffentlicht, der kurzzeitig das Zoomen für iOS-Geräte deaktiviert. Dazu muss nur ein JavaScript eingebunden werden.
Eine Einfache Lösung für dieses Problem ist die Vergrößerung zu unterbinden. Allerdings sollte das mit Blick auf die Usability immer abgewogen werden.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, minimum-scale=1.0" />
Click Delay
In den Browsern vieler mobiler Betriebssysteme ist eine Klickverzögerung von ca. 300ms integriert. Der Grund ist, dass der Browser abwarten soll, ob nicht noch ein Doppelklick erfolgt. Da wir in der Regel nicht mit diesem Event arbeiten und sich unsere Seiten nicht unnötig langsam anfühlen sollen, könnten wir diese Verzögerung abstellen. Das Web Team der Financial Times hat eine Library entwickelt, die diese Verzögerung eliminiert.
Ich muss aber nicht erwähnen, dass jedes Bit JavaScript die Performance beeinflussen kann. Es ist also zu prüfen, ob sich der Einsatz lohnt. Außerdem könnte der User beim Scrollen aus Versehen auf einen Link klicken, der dann sofort gefeuert wird. Hier sollte also auch an genug Platz gedacht werden.
Bilder
Bilder und Medien sind ein heikles Thema im responsive Webdesign. Viele kluge Köpfe haben sich schon mit dem Thema befasst. So hat das Smashing Magazine bereits einen kleinen Guide über die Auswahl einer passenden Vorgehensweise veröffentlicht.
Dabei ist Picturefill von Scott Jehl einer der vielversprechendsten Ansätze, da er sich an den zukünftigen Standards orientiert. Außerdem wird im Smashing Magazine ein weiterer guter, standardkonformer Ansatz vorgestellt, der ohne JavaScript auskommen soll.
Ein interessanter Ansatz für das Art Direction (Bildausschnitt statt plumper Skalierung) Problem ist eine JavaScript gestützte Clow-Car-Technik.
Das Web Team der BBC arbeitet schon eine Weile an Responsive Techniken. Dabei sprechen sie in ihrem Blog auch über Techniken für Bilder. Im Markup wird nur ein Bild eingebunden – ein kleines Bild für den ersten Artikel. Alle anderen sind Platzhalter, deren Inhalt durch JavaScript (DOM Manipulation) geladen wird, sobald der DOM fertig geladen ist.
Werbung
Die Industrie scheint hier den Trend etwas zu verschlafen. Es gibt ein paar Ansätze, aber bei den großen Anbietern gibt es noch keine ausführliche Dokumentation über ein solches Feature. Beim Smashing Magazine hat man sich natürlich auch schon Gedanken gemacht, aber das bleib dort leider recht theoretisch. Das IAB (Interactive Advertising Bureau) hat eine Demonstration veröffentlich, die mit Google Doubleclick läuft.
Ein möglicher Lösungsansatz ist, für die drei häufigen Geräteklassen Smartphone, Tablet und Desktop, Werbeplätze im Design vor zu sehen. Dann wird mittels JavaScript erkannt, welche Displaygröße/Media Query benutzt wird und das entsprechende Script für die Werbung starten. Dreht der Nutzer sein Gerät, darf aber die Werbung nicht neu geladen werden, auch nicht, wenn dann eine andere Media Query genutzt wird. Die Bestimmungen der Werbeanbieter erlauben nur einen Werbeaufruf pro Seitenaufruf.
Maps
Dienste wie Google Maps sind für Websites im Reisebereich besonders attraktiv. Ist der Kartenausschnitt aber zu groß, bleibt der Nutzer in der Karte gefangen. Die Karte sollte also nie so groß sein, dass von unserer Website zu wenig Touchfläche übrig bleibt, um weiter zu scrollen.
Außerdem ist zu überlegen, ob eine static map
, oder ein Link auf Google Maps nicht sinnvoller wäre. Der Klick auf einen Google Maps Link kann in der nativen App enden, was für den User eine besser Erfahrung bedeuten könnte.
Lesestoff
Lesenswert
- Build a responsive site in a week Part 1, Part 2, Part 3, Part 4, Part 5
- Responsive Typography: The Basics
- The Responsive Designer
- http://alistapart.com/article/mo-pixels-mo-problems
- UI Design Guidelines for Responsive Design
- An Advanced Guide to HTML & CSS
- The new rules of the responsive web
- Progressive Viewports
- 7 Habits of Highly Effective Media Queries
- Improve Mobile Support With Server-Side-Enhanced Responsive Design
- Touch Keyboard Types – code and demos for invoking different touch keyboards
Case Studies und Erfahrungen
- A More Flexible Workflow
- What We've Learned About Responsive Design
- Responsive News (BBC Web Team Blog)
- Building The New Financial Times Web App (A Case Study)
- Yes, you really can make complex webapps responsive
- Supersteil case study: The new radio 538.nl by Supersteil
Sehenswert
Diese Seiten lassen sich mit den o.g. Browser-Tools testen.